I honestly didn't even plan to write this article until I spent a few hours trying to figure out how to add trust badges(also known as safe seals, secure seals, or safe checkout seals) to the Woocommerce cart and the checkout pages of my print-on-demand website. It was stupid easy yet was harder than necessary to find in one place. CODE BELOW.
In reality, the purpose of a trust badge is for the computer illiterate to ease their minds when they fork up their credit card online to a random website. Most trust badges are merely an image file and have no actual security function behind them other than recognizable logos such as Visa, McAfee antivirus, and others. It's really a stupid trick that I learned when I started selling on Shopify.
On my search, the web developers, coders, and Woocommerce experts who post how-tos make their articles cryptic for the average user like myself. Unhelpful commentators would add, "if you don't know where to put this code, you shouldn't be doing it." Well, F*CK YOU and your high and mighty useless comment.
Then there are Fiverr consultants that will charge $15 to add these trust badges to your website. Other websites will direct you to buy a plugin for trust badges.
This is completely unnecessary.
I'd like to add the disclaimer that I am not a professional web developer or coder. Adding certain features to my website or eCommerce requires me to do a bit of research. As an experienced System Administrator, I can figure my way around most tech-related things. Read this article completely before deciding if you are comfortable applying it.
Here's a free trust badge that I found on another website. Just right click and save.

Here's the code to add trust badges to woocommerce:
function haois_add_siteseal() {
echo '<img src="https://wp-content/uploads/2021/04/safe_checkout.png" alt="Trust Badges" />';
}
add_action( 'woocommerce_review_order_after_payment', 'haois_add_siteseal');
add_action( 'woocommerce_after_cart_totals', 'haois_add_siteseal');First, upload your new trust badge to your website. Replace my URL in the code above with your full URL code to the image.
There are two methods of adding this code. I suggest going with Method 2.
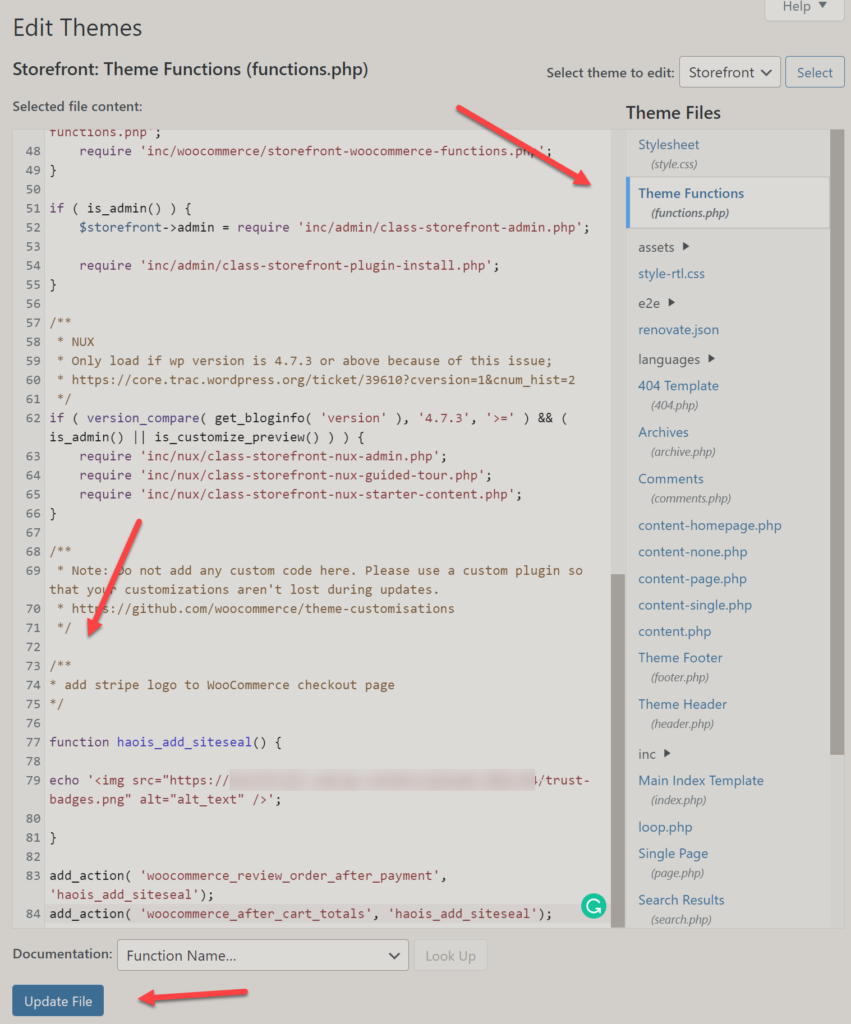
You can choose to add this code to the bottom of your functions.php file which can be accessed by logging into wordpress and clicking on Appearance > Theme Editor > and selecting Theme Functions on the right hand side.
Paste the code at the very bottom and click update file.

This is the easiest and fastest method. However, the problem with doing it this way is that if there are updates to WordPress, Woocommerce, or your theme template, this code may be overwritten and you will need to reapply it.
Code snippet plugin allows you to maintain all of your custom code in one area. It's easy to enable and disable the code to test for functionality. This is great if you're testing something and the code breaks something else. Rather than tracing your steps and removing the bad code, you can simply disable it within this plugin.
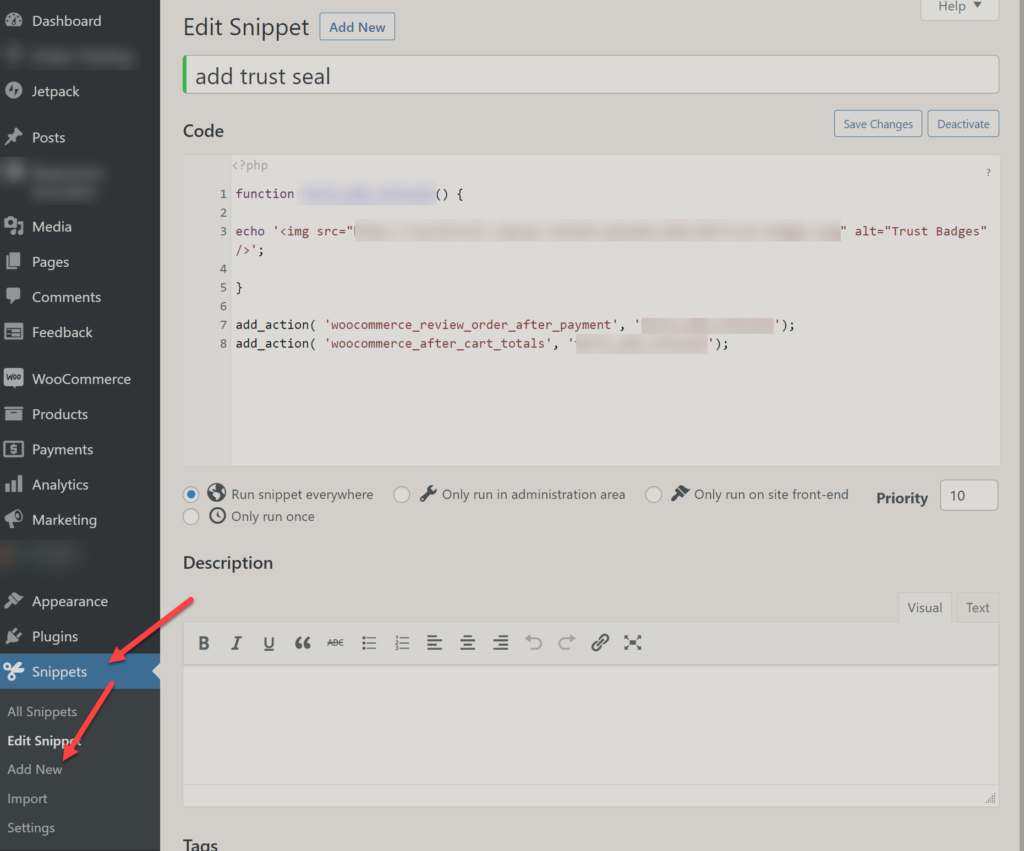
Download Code snippet and upload/install it to your WordPress plugins. Once activated, there should be a new Snippets menu on your right side menu. Hover and click Add New.
Title the snippet, "add trust seal" so that you easily distinguish custom codes. Copy and paste the code above into the code field and then click Save Changes and Activate.

That's literally all there is to it. Your clients now feel safe while shopping on your website and it should lead to more sales. Hope this helps!
Leave a comment if you require additional support.
i tried to add it on my functions.php but the image shows on top most part of the site, not below add to cart button